Governo Itamar Franco (1992-1994) - FHC inicia Plano Real
- Governo José Sarney (1985-1990)
- Governo Collor de Mello (1990-1992)
- Governo Fernando Henrique Cardoso (1995-2002)
Contando com o apoio de todos os partidos políticos, o vice-presidente, Itamar Franco foi empossado na presidência da República após a renúnica de Fernando Collor de Melo. O governo Itamar Franco foi marcado por dois acontecimentos importantes na área política e econômica.
Na área política, o governo aplicou o dispositivo constitucional que previa a realização de um plebiscito em que os eleitores brasileiros deveriam decidir qual o regime político (monarquia ou república) e qual a forma de governo (parlamentarismo ou presidencialismo) o Brasil deveria adotar. A consulta popular ocorreu em abril de 1993, e o resultado das urnas confirmou a preferência da população pela permanência da república presidencialista.
Ainda na área política, sob incentivo do Governo Federal, foi criada uma I para investigar denúncias de corrupção envolvendo irregularidades no orçamento da União. A I revelou esquema de corrupção que ficou conhecido como o caso dos "anões do orçamento", uma referência a parlamentares, ministros e ex-ministros e governadores estaduais.
Durante os trabalhos da I, o país ficou ameaçado de paralisia do processo legislativo. Houve até mesmo rumores de conspirações militares diante da crise parlamentar.
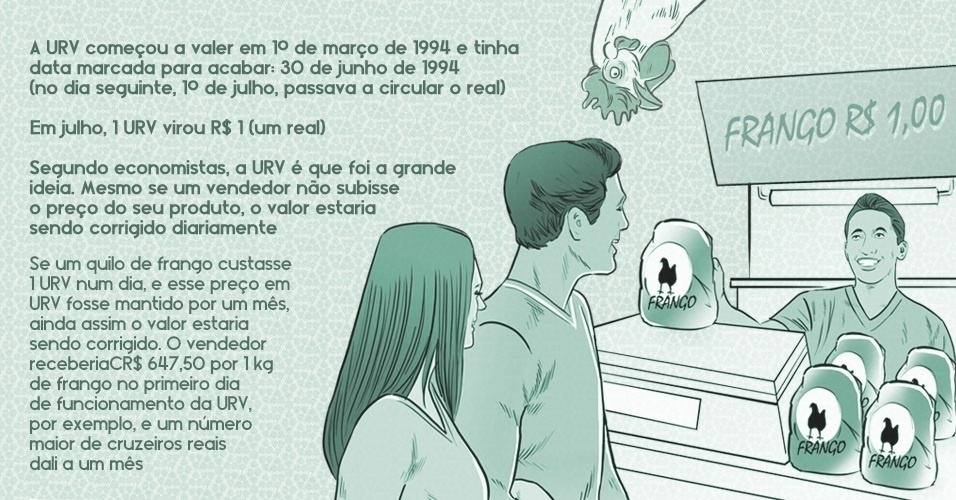
Plano Real
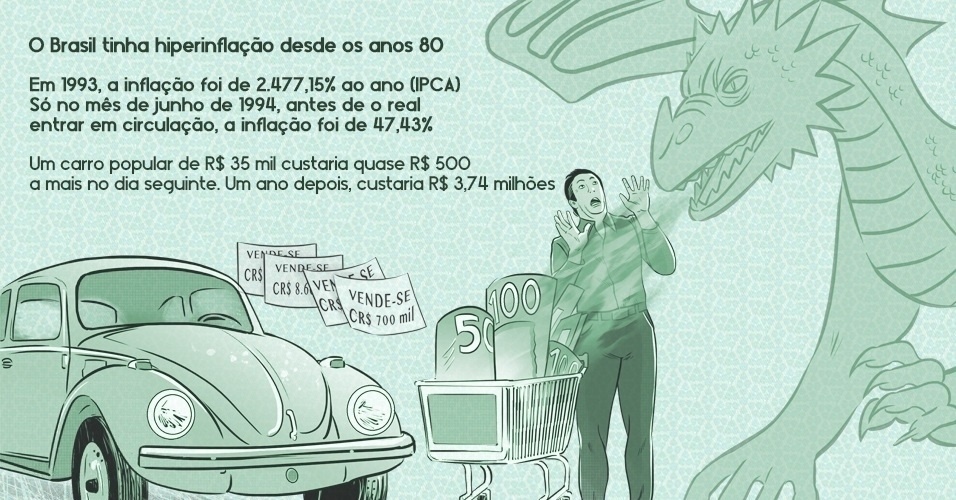
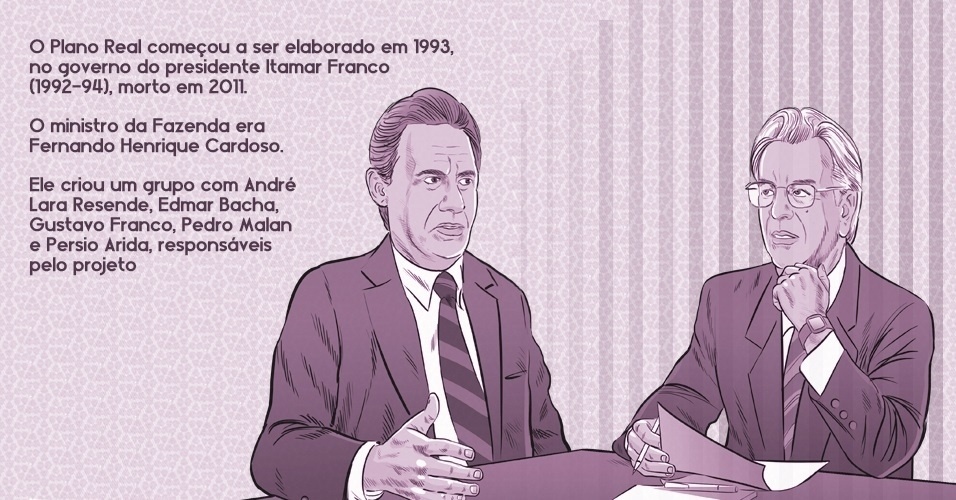
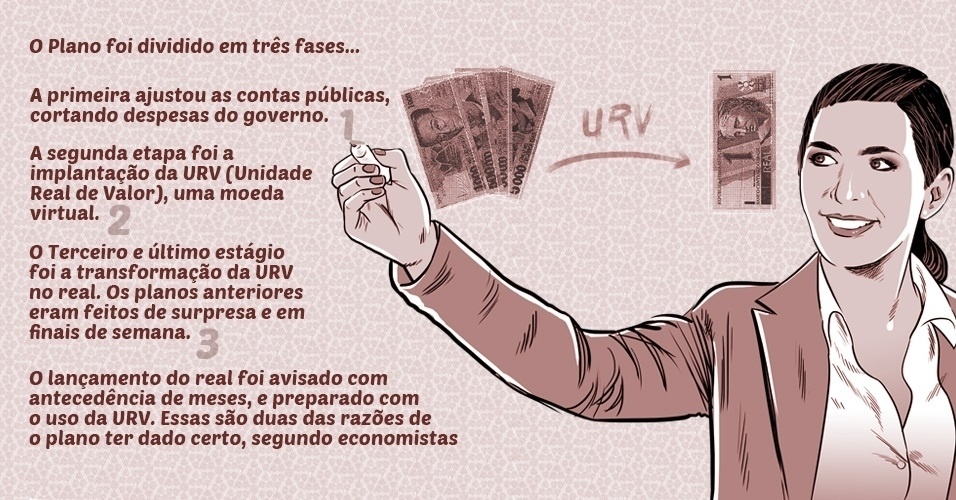
Na área economica o governo implementou o Plano Real. O Ministério da Fazenda havia sido ocupado por três ministros, porém, em maio de 1993, foi empossado no cargo o senador Fernando Henrique Cardoso. Implementado sob a coordenação de Fernando Henrique Cardoso, o Plano Real previa o controle inflacionário e a estabilização econômica.
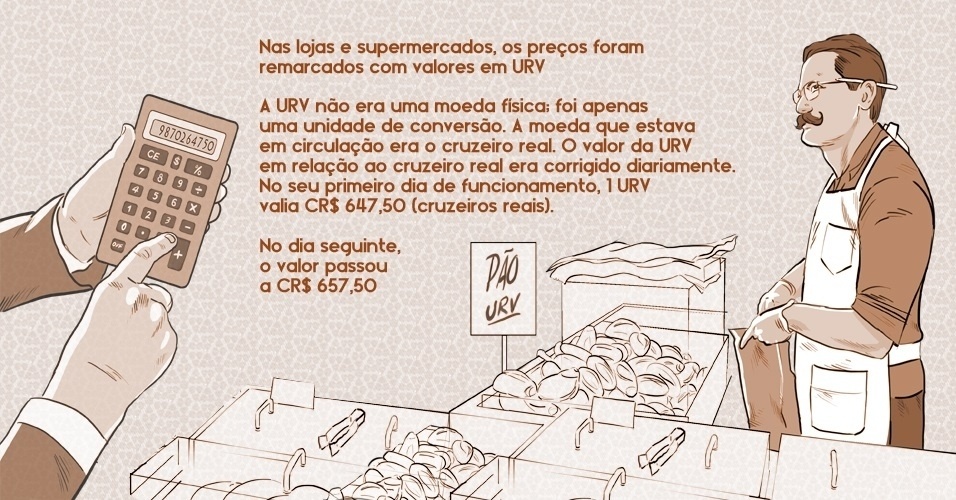
Para sua concretização e eficiência, o governo adotou medidas visando conter os gastos públicos, privatizar uma série de empresas estatais, reduzir o consumo com o aumento das taxas de juros e baixar os preços dos produtos por meio da abertura da economia a competição internacional.
Em curto prazo, o Plano Real ocasionou a queda da inflação e o aumento do poder aquisitivo da população. Mas a longo-prazo, os economistas já previam um processo recessivo bastante acentuado que geraria enorme desemprego. Mas, enquanto isso não ocorria, o governo obteve expressiva popularidade. Foi nesta conjuntura política que foi articulada a candidatura oficial do senador e ministro Fernando Henrique Cardoso, para concorrer à sucessão presidencial de 1994.















ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.