Movimentos da Terra - Rotação, translação e estações do ano
Como todos os corpos do Universo, a Terra também não está parada. Ela realiza inúmeros movimentos. Os dois movimentos principais do nosso planeta são o de rotação e o de translação, cujos efeitos sentimos no cotidiano.
Rotação
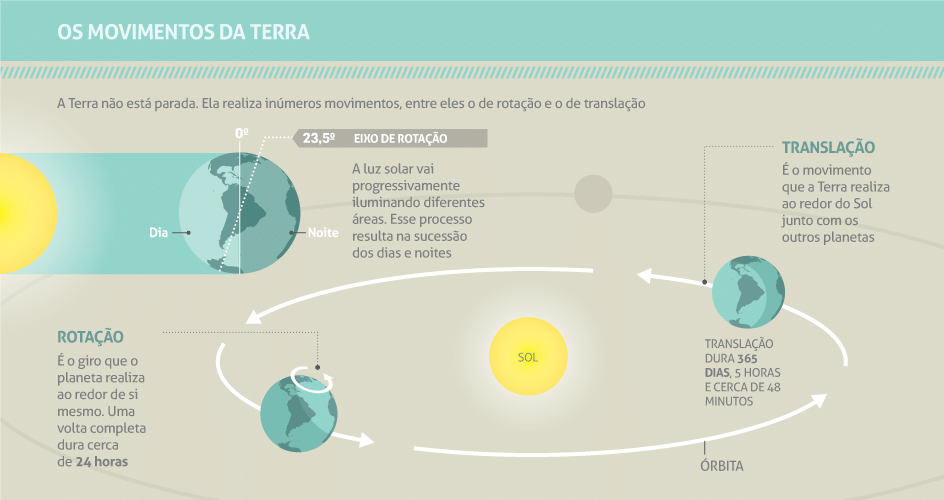
O movimento de rotação da Terra é o giro que o planeta realiza ao redor de si mesmo, ou seja, ao redor do seu próprio eixo. Esse movimento se faz no sentido anti-horário, de oeste para leste, e tem duração aproximada de 24 horas (Figura 1, abaixo). Graças ao movimento de rotação, a luz solar vai progressivamente iluminando diferentes áreas, do que resulta a sucessão de dias e noites nos diversos pontos da superfície terrestre.
Vale lembrar que, durante o ano, a iluminação do Sol não é igual em todos os lugares da Terra, pois o eixo imaginário, em torno do qual a Terra faz a sua rotação, tem uma inclinação de 23o 27, em relação ao plano da órbita terrestre.
O movimento aparente do Sol - ou seja, o deslocamento do disco solar tal como observado a partir da superfície - ocorre do leste para o oeste. É por isso que, há milhares de anos, o Sol serve como referência de posição: a direção onde ele aparece pela manhã é o leste ou nascente - e a direção onde ele desaparece no final da tarde é o oeste ou poente.
Translação
Já o movimento de translação é aquele que a Terra realiza ao redor do Sol junto com os outros planetas. Em seu movimento de translação, a Terra percorre um caminho - ou órbita - que tem a forma de uma elipse.
A velocidade média da Terra ao descrever essa órbita é de 107.000 km por hora, e o tempo necessário para completar uma volta é de 365 dias, 5 horas e cerca de 48 minutos.
Esse tempo que a Terra leva para dar uma volta completa em torno do Sol é chamado "ano". O ano civil, adotado por convenção, tem 365 dias. Como o ano sideral, ou o tempo real do movimento de translação, é de 365 dias e 6 horas, a cada quatro anos temos um ano de 366 dias, que é chamado ano bissexto.

Figura 1
Estações do ano
As datas que marcam o início das estações do ano determinam também a maneira e a intensidade com que os raios solares atingem a Terra em seu movimento de translação. Essas datas recebem a denominação de equinócio e solstício, que veremos a seguir (Figura 2, abaixo).
Para se observar onde e com que intensidade os raios solares incidem sobre os diferentes locais da superfície terrestre, toma-se como ponto de referência a linha do Equador.
As estações do ano estão diretamente relacionadas ao desenvolvimento das atividades humanas, como a agricultura e a pecuária. Além disso, determinam os tipos de vegetação e clima de todas as regiões da Terra. E são opostas em relação aos dois hemisférios do planeta (Norte e Sul).
Quando no hemisfério Norte é inverno, no hemisfério Sul é verão. Da mesma maneira, quando for primavera em um dos hemisférios, será outono no outro. Isso ocorre justamente em função da posição que cada hemisfério ocupa em relação ao Sol naquele período, o que determina a quantidade de irradiação solar que está recebendo.
Durante o inverno, as noites são tanto mais longas quanto mais o Sol se afasta da linha do Equador. É esse afastamento que faz as temperaturas diminuírem. Já durante o verão, os dias são tanto mais longos quanto mais o Sol se aproxima da linha do Equador e dos trópicos. Por isso, as temperaturas se elevam. No outono e na primavera, os dias e as noites têm a mesma duração.
Equinócio
No dia 21 de março, os raios solares incidem perpendicularmente sobre a linha do Equador, tendo o dia e a noite a mesma duração na maior parte dos lugares da Terra. Daí o nome "equinócio" (noites iguais aos dias). Nesse dia, no hemisfério norte, é o equinócio de primavera - e no hemisfério sul, o equinócio de outono.
No dia 23 de setembro, ocorre o contrário: é o equinócio de primavera no hemisfério sul - e o equinócio de outono no hemisfério norte.
Solstício
Os solstícios ocorrem nos dias 21 de junho e 21 de dezembro. No dia 21 de junho, os raios solares incidem perpendicularmente sobre o trópico de Câncer, situado a 23o 27, 30,,, no hemisfério norte. Nesse momento ocorre o solstício de verão nesse hemisfério. É o dia mais longo e a noite mais curta do ano, que marcam o início do verão. Enquanto isto, no hemisfério sul, acontece o solstício de inverno, com a noite mais longa do ano, marcando o início da estação fria.
Já no dia 21 de dezembro os raios solares estão exatamente perpendiculares ao trópico de Capricórnio, situado a 23o 27, 30,,, no hemisfério sul. É o solstício de verão no hemisfério sul. Nesse dia, a parte sul do planeta está recebendo maior quantidade de luz solar que a parte norte, propiciando o dia mais longo do ano e o início do verão. No hemisfério norte, acontece a noite mais longa do ano. É o início do inverno.

Figura 2
Vale ressaltar que as datas utilizadas na determinação do começo e do final de cada estação do ano (21/3; 21/6; 23/9; 21/12) são convencionais. Foram selecionadas para efeito prático, pois, na verdade, a interferência de diversos fatores tende a alterar esses dias, para mais ou para menos, a cada determinado período de tempo.
A estação se inicia, verdadeiramente, quando o planeta Terra e o Sol estão numa posição em que os raios solares incidem perpendicularmente a linha do Equador (primavera e outono) ou a um dos trópicos (verão e inverno).















ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.