Cortes na educação refletem na área da saúde também, diz aluna de medicina
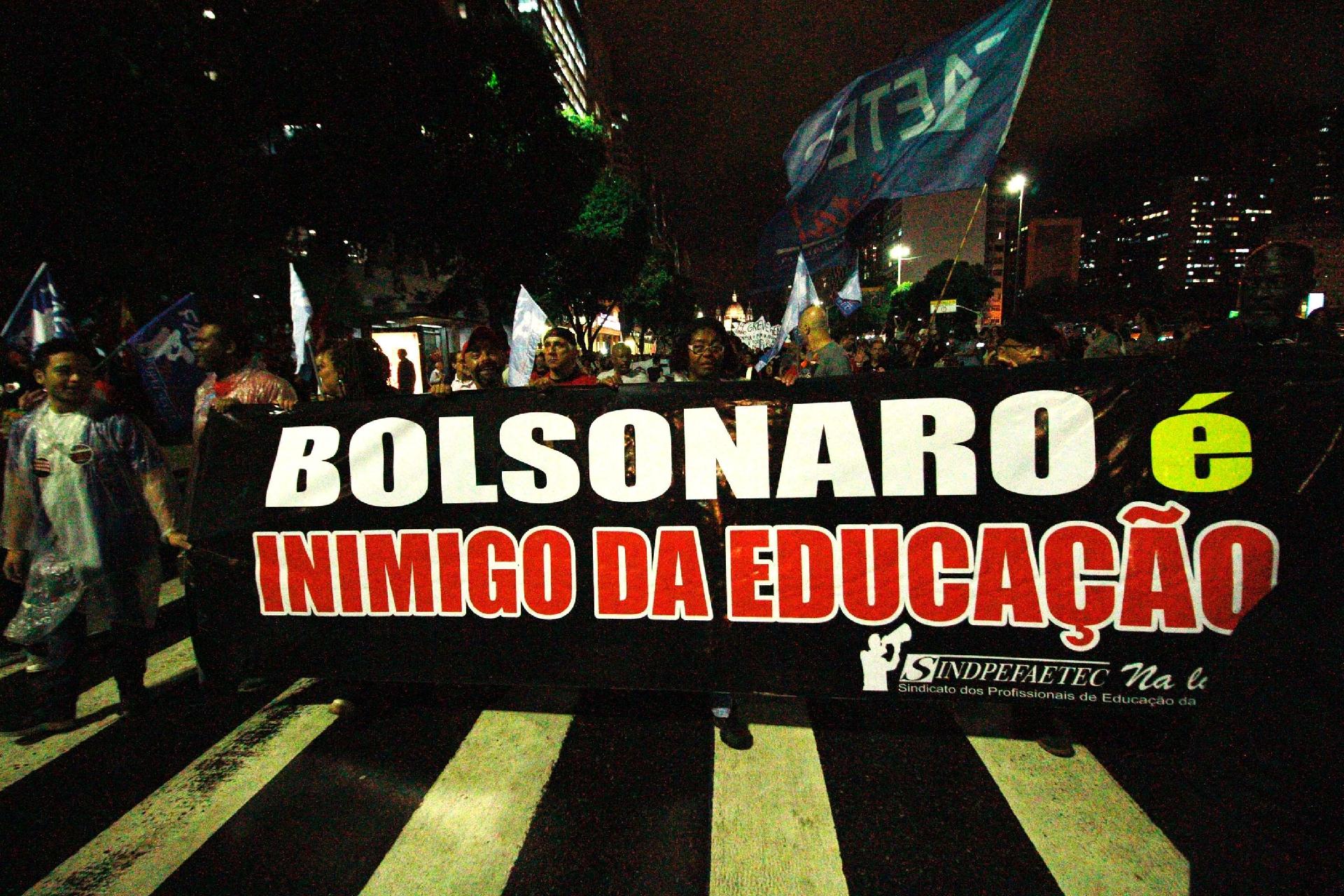
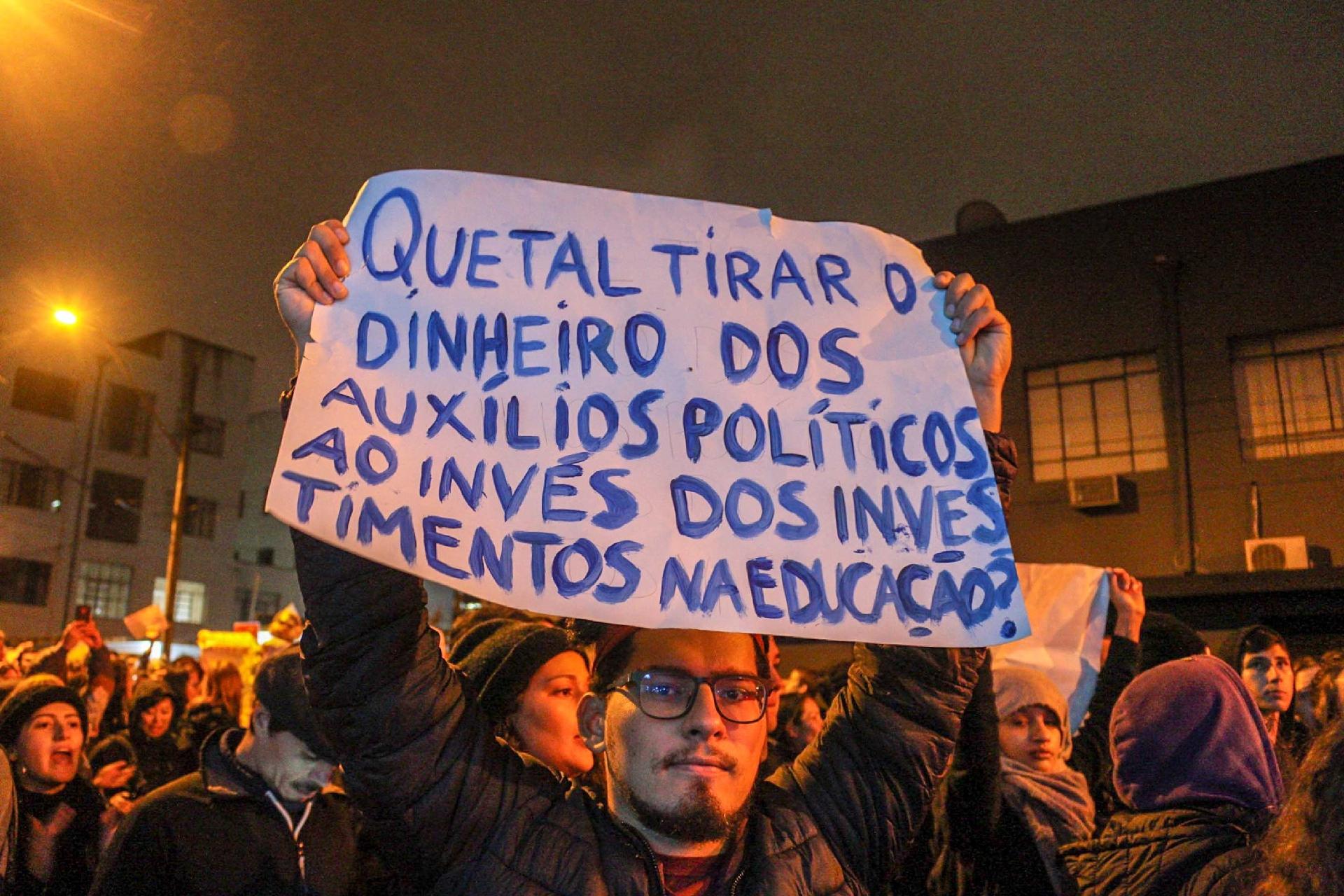
Estudantes secundaristas e universitários, professores e funcionários de entidades de ensino se reuniram no largo do Rosário, no centro de Campinas (93 km de São Paulo), na manhã de hoje para protestar contra o corte de gastos na área de educação anunciados pelo governo Jair Bolsonaro. Atos ocorrem por todo o país.
Os manifestantes se concentraram por volta das 9h30 na praça com faixas contrárias ao governo Bolsonaro, aos cortes orçamentários na educação e também contra a reforma da Previdência. Em seguida, marcharam por algumas ruas do centro da cidade.
Segundo os organizadores, cerca de 5.000 pessoas estiveram no ato. Já a Polícia Militar estimou em mil o número de manifestantes.
O ato foi marcado para a manhã para que os manifestantes pudessem viajar até São Paulo para participar do ato marcada para as 14h, no Masp, que deve ser o maior do estado.
Os protestos em Campinas começaram logo no início da manhã quando um grupo de cerca de 30 estudantes bloqueou a avenida Guilherme Campos, que dá o aos campi da Unicamp e da PUC Campinas, as duas principais universidades da cidade. A manifestação durou uma hora.
Tradicionalmente, os estudantes da Unicamp costumam protestar no campus da universidade no distrito de Barão Geraldo, distante da região central da cidade.
Nesta quarta, no entanto, os alunos decidiram se unir em um grande protesto no centro da cidade. Guilia Magalhães, 19 anos, estudante de medicina, foi uma das manifestantes.

"Os cortes já influenciam nas aulas. Os cortes nas bolsas de pesquisadores estão afetando a faculdade de medicina", disse. "Isso tudo reflete na área da saúde também", completou.
Segundo ela, nem sempre os alunos do curso de medicina se juntam a protestos convocados na Unicamp. Neste, no entanto, a adesão foi feita por unanimidade.
"Estudantes dos últimos anos, que já fazem estágio, não deixaram de ir ao hospital trabalhar. Mas, eles se comprometeram a conversar com os pacientes sobre essa situação", afirmou.
A professora Lívia Leiria levou seus três filhos para a manifestação. Segundo ela, os cortes na educação afetam diretamente sua família.
"Meu marido é cientista e pesquisador e está atualmente sem emprego. Nem concurso público aberto há para ele", disse.
A professora, que dá aulas na rede privada, contou que seu empregador liberou os docentes para a manifestação.
"Todos nós defendemos também uma educação pública de qualidade. A educação é uma prioridade humanizadora que o Brasil não investe. Eu não gostaria de pagar escola particular para meus filhos", disse.
Ao lado dela, o filho mais velho, João Vitor Leiria, de 11 anos, participava de seu primeiro protesto. Um pouco tímido, ele contou que considera a educação e a ciência importantes para o país.
"Todos nós que estamos aqui fazemos a diferença. Estamos aqui lutando por aquilo que nós acreditamos, que é a educação", disse.






















ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.