RS: Bombas de gás são usadas pela polícia para dispersar protesto de alunos
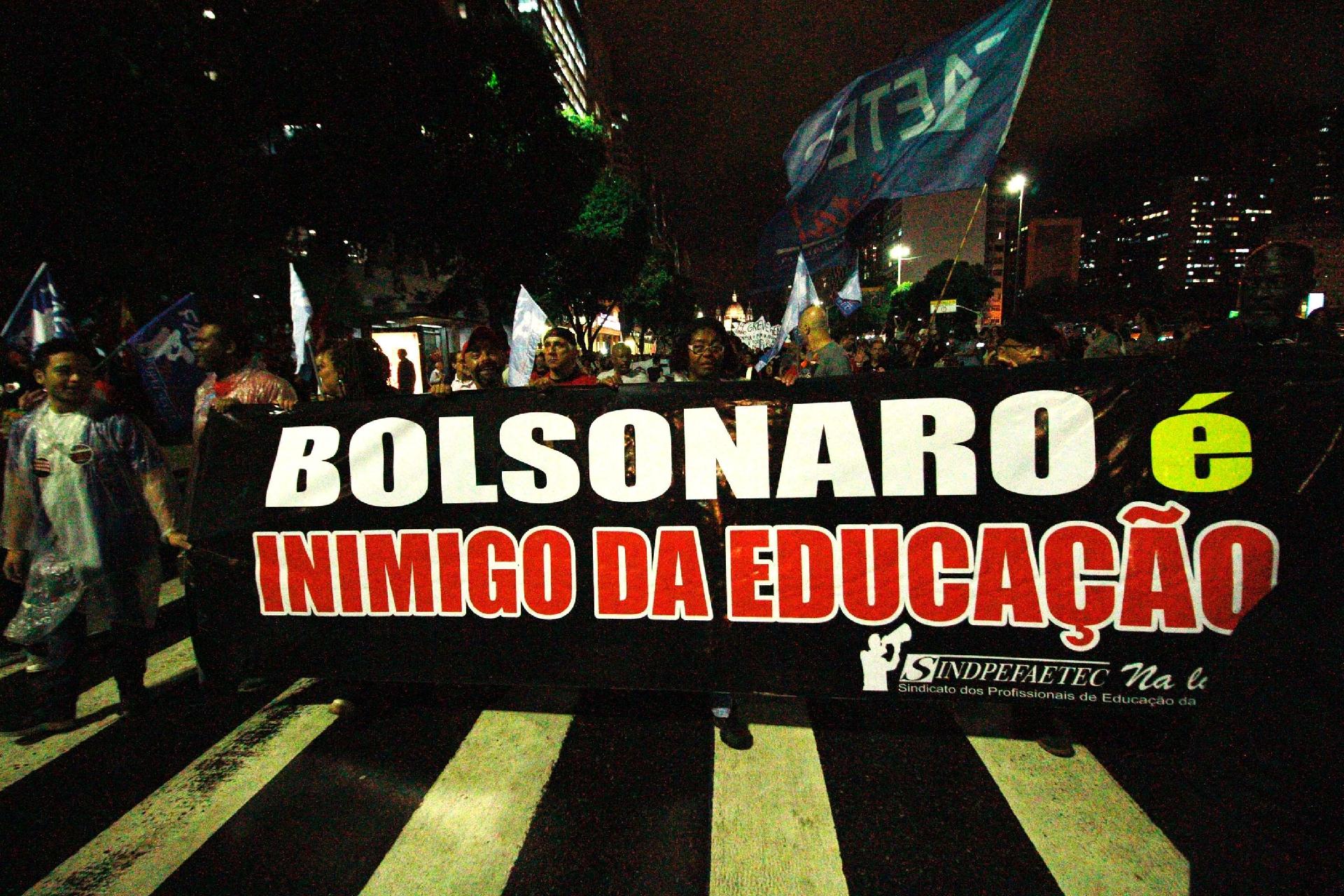
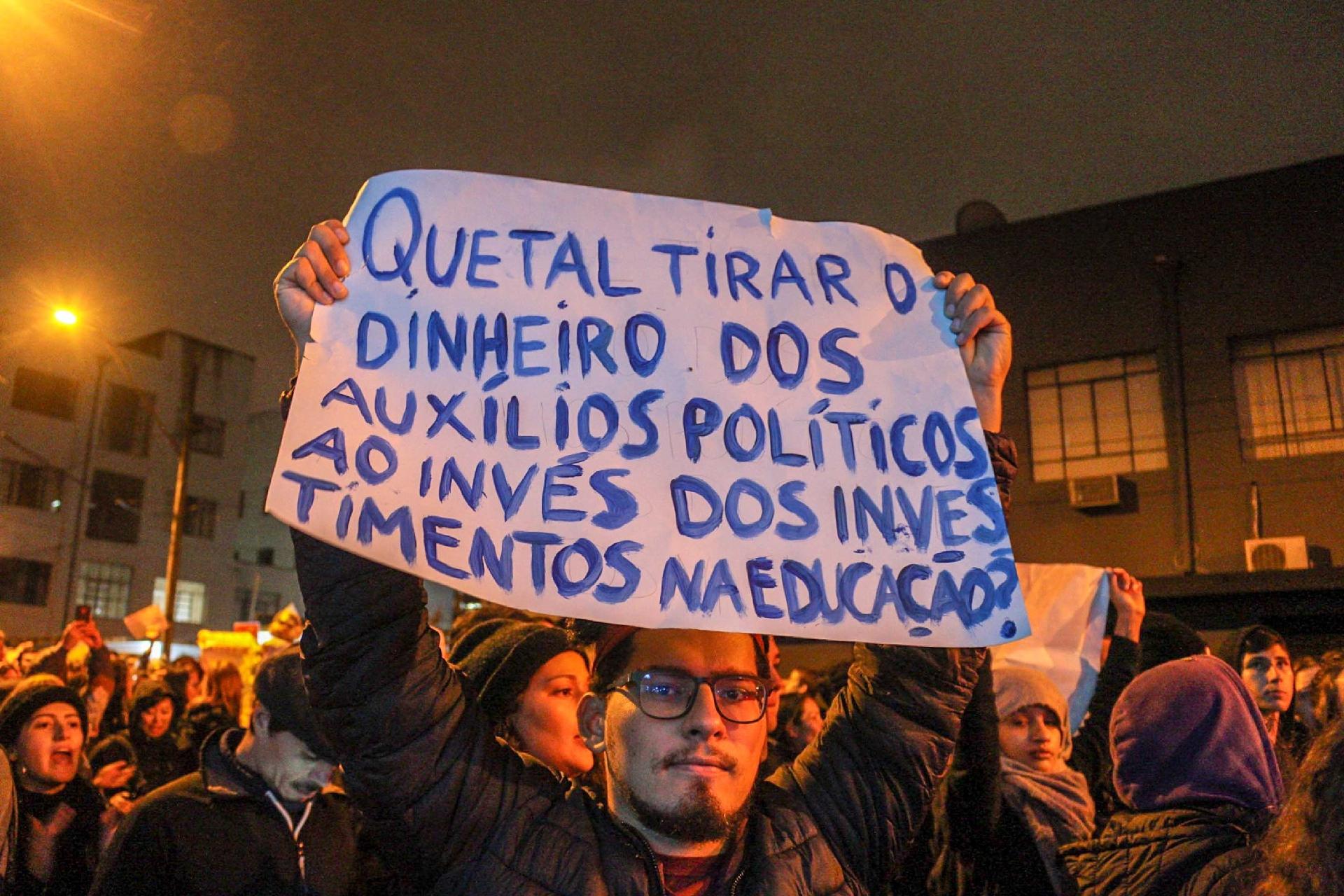
A Brigada Militar do Rio Grande do Sul usou granadas de gás lacrimogêneo para dispersar estudantes que protestavam hoje contra os cortes da educação na região da UFRGS (Universidade Federal do Rio Grande do Sul), em Porto Alegre.
Os estudantes estavam reunidos na manhã de hoje. Eles iniciaram uma caminhada por ruas nos arredores do campus da UFGRS, na região central da capital gaúcha. Segundo o tenente-coronel Luciano Moritz, comandante do 9ª Batalhão da Brigada Militar, que atua na área em que os protestos foram realizados, a ação ocorreu após um grupo de cerca de 140 estudantes ter bloqueado o tráfego de veículos por volta do meio-dia
"Não se pode confundir protesto com bagunça. Não se pode confundir manifestação com o bloqueio do direito de ir e vir da coletividade", afirmou Moritz, justificando a ação da brigada. "Eles estavam fazendo um protesto legal, um direito constitucional, mas fecharam as vias", disse.
Moritz explicou que policiais tentaram negociar com estudantes a desobstrução das ruas, mas não teriam sido atendidos. Assim, segundo ele, a Brigada Militar foi obrigada a realizar uma "dispersão induzida" usando bombas de gás lacrimogênio e de intimidação por som.
A brigada informou que ninguém ficou ferido.




















ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.